Witam
W tej chwili stosujemy metodę, która nie daje nam pełnej satysfakcji.
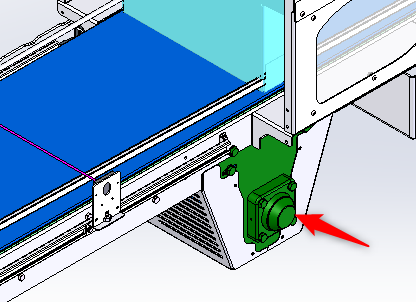
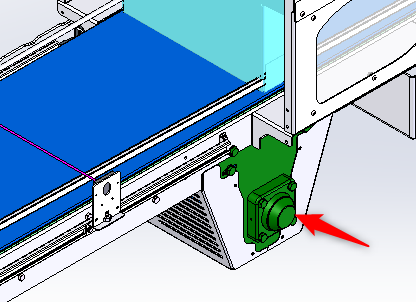
Kiedy część jest indeksowana (ewolucja w celu korekty), zmieniamy jej wygląd na " ciemnozielony ". Zobacz obrazek poniżej.

Celem jest identyfikacja przestarzałych części lub zespołów bezpośrednio podczas otwierania złożenia.
Nasz problem polega na tym, że do produkcji obrazów dla HMI i/lub dokumentacji technicznej kolor zielony nie jest odpowiedni.
Szukamy innego rozwiązania, aby to podkreślić.
Skupiamy się na zmianie ikony w menedżerze funkcji. Ale nie wiemy, czy jest to wykonalne.
Czy masz jakieś opinie
Dziękuję
Hervé powiedział:
1 polubienie
Witam
Czy przyjrzałeś się, co można zrobić z oznaczeniami?
https://help.solidworks.com/2024/french/SolidWorks/sldworks/r_markups.htm?id=c9c41af709644c86af4cd3e0e55097a8#Pg0
Lub skoroszyt projektu:
https://help.solidworks.com/2024/french/SolidWorks/sldworks/c_design_journal.htm?id=504064d334b24146b9c48bcfc86a12c3#Pg0
Nie wiem, czy to zaspokoi Twoje potrzeby, ponieważ nie znalazłem sposobu, aby modyfikacja na jednym lub drugim wyglądała w bardzo wizualny sposób, jak w Twoim przykładzie.
Pozdrowienia.
1 polubienie
Witam
Jeśli obecna metoda daje " całkowitą satysfakcję ", dlaczego jej nie zatrzymać, trochę ją dostosować?
Czy używasz stanów wyświetlania?
→ 1 domyślny stan wyświetlania, który jest używany do generowania obrazów dla HMI,
→ 1 stan wyświetlania dla każdej wersji zespołu, gdzie każdy zmodyfikowany komponent jest wyświetlany na zielono.
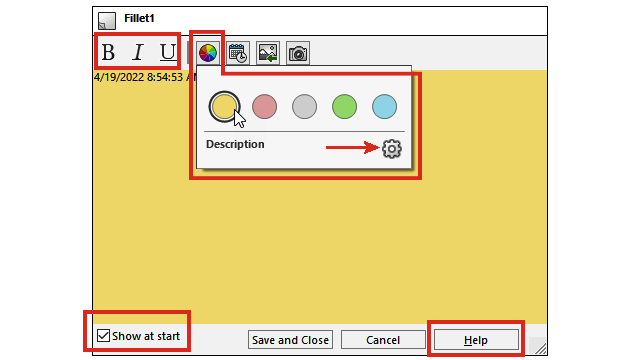
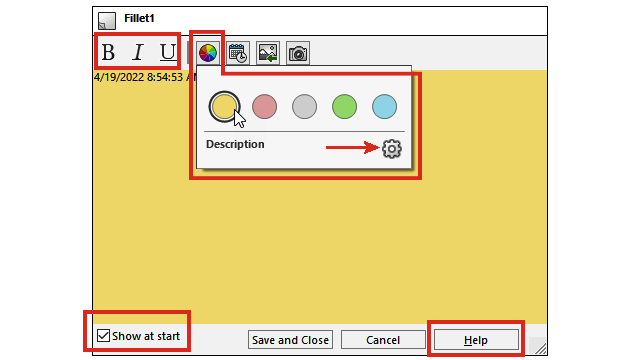
Alternatywne rozwiązanie (wymaga oprogramowania SW2023 lub nowszego): Użyj komentarzy, które mają być wyświetlane podczas uruchamiania, z obrazem/listą komponentów, które zostały zaktualizowane w ostatniej wersji.

2 polubienia
Witam;
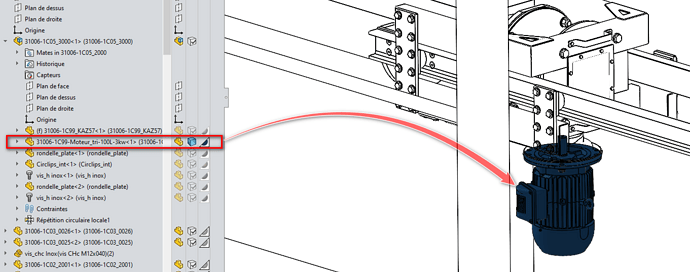
Co by było, gdybyś zamiast zmieniać kolor komponentu, nie zmieniałeś wyglądu wszystkich pozostałych, aby pojawił się "tylko " ten?
=> Zmieniono globalny styl wyświetlania na " Usunięto ukryte wiersze "
następnie w panelu menedżera funkcji zmieniam tylko typ wyświetlania komponentu, aby pokazać...
Możliwe jest zapisanie tego wyświetlacza w " stanach wyświetlania "
i myślę, że jest to możliwe do zrobienia również za pomocą makro:
Styl:
Cały zespół zostanie przełączony na " Usunięte ukryte linie" z wyjątkiem wybranego komponentu.
W vba są to polecenia typu " przełącz wyświetlanie preferencji użytkownika "... Ale w tej chwili nie mogę go dostać w swoje ręce. 
2 polubienia
Dziękuję wam wszystkim.
Testuję różne pomysły.
A_eriaud-> przetestowałem oznaczenie. Problem polega na tym, że oznaczenie nie pojawia się pod wszystkimi możliwymi kątami. To rozwiązanie nie ma widoczności
Silver_surfer-> Zrobiłem kilka eksperymentów na komentarzach. To trochę tak samo jak z oznaczeniami. Nie jest to wystarczająco widoczne podczas otwierania dużych plików złożenia.
Maclane→ Przyglądam się dzisiaj temu rozwiązaniu.
W tym samym czasie testowałem dodanie notatki w szkicu z dość dużym tekstem. Łatwo to wychować. Jest testowany
Hervé powiedział:
Witam
W jednej z moich poprzednich firm nie robiliśmy tego za pomocą kolorów zestawu, ale raczej za pomocą drzewa budowy.
Gdy część stawała się przestarzała, zmieniano jej nazwę z prefiksem OBSOLETE_. Podczas otwierania zestawu każdy użytkownik był proszony o zaewidencjonowanie drzewa kompilacji za każdym razem, gdy był otwierany.
Działało to całkiem nieźle, ponieważ używaliśmy PDM, a linki były zachowywane nawet po zmianie nazwy pliku
Teraz, jeśli nie używasz PDM, dlaczego nie utworzyć pliku " archiwum ", do którego przenosisz starą wersję => Tak więc, podczas otwierania złożenia, solidworks nie znajduje już tych małych i automatycznie prosi o najechanie kursorem na nową wersję. Dzięki temu jesteś na bieżąco z każdym otwarciem