Osiągnąłem kompromis, wykorzystując następującą właściwość: nom_de_la_cote@fonction@nom_du_modèle wyświetla swoją wartość, zgodnie z definicją tutaj: Dodawanie wymiarów zespolonych do właściwości - 2022 - Pomoc SOLIDWORKS
Oto moja procedura:
Uproszczony przykład:
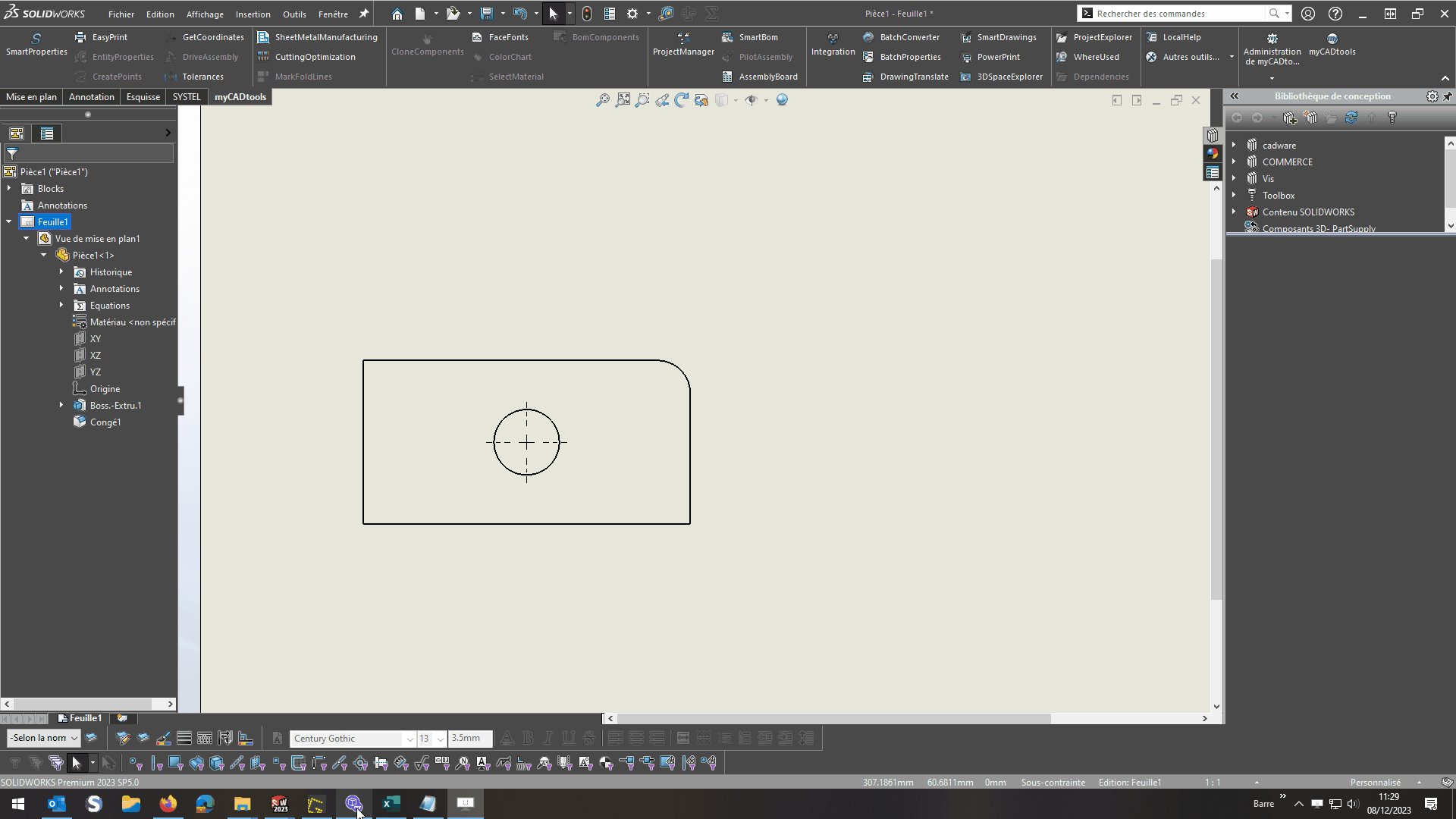
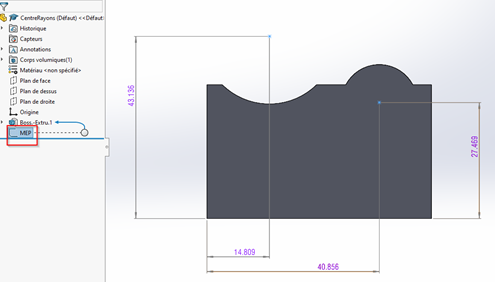
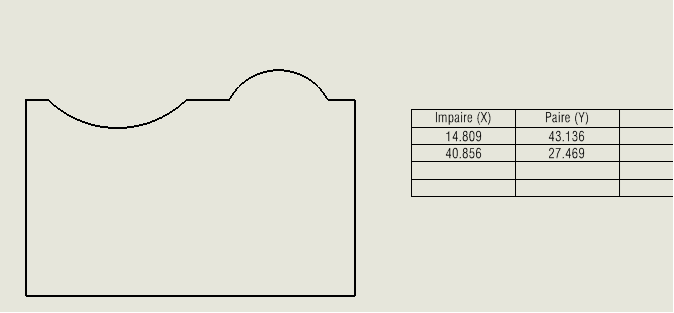
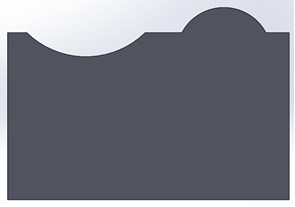
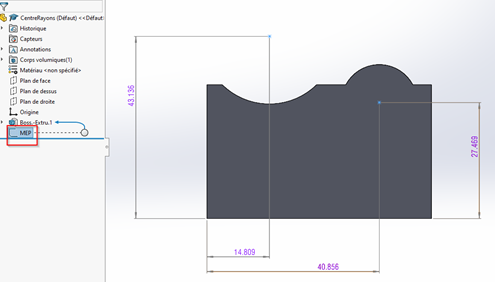
Oto bardzo prosta część z dwoma promieniami, którą chcemy mieć po bokach:

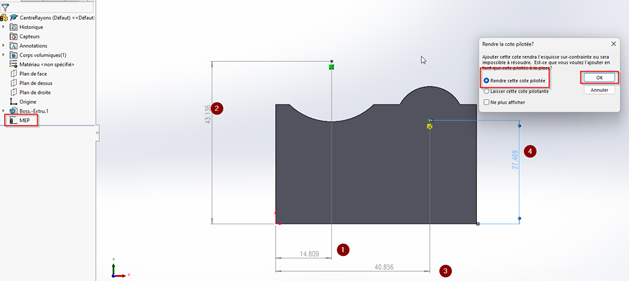
Proponuję stworzyć szkic w celu sformalizowania danych:
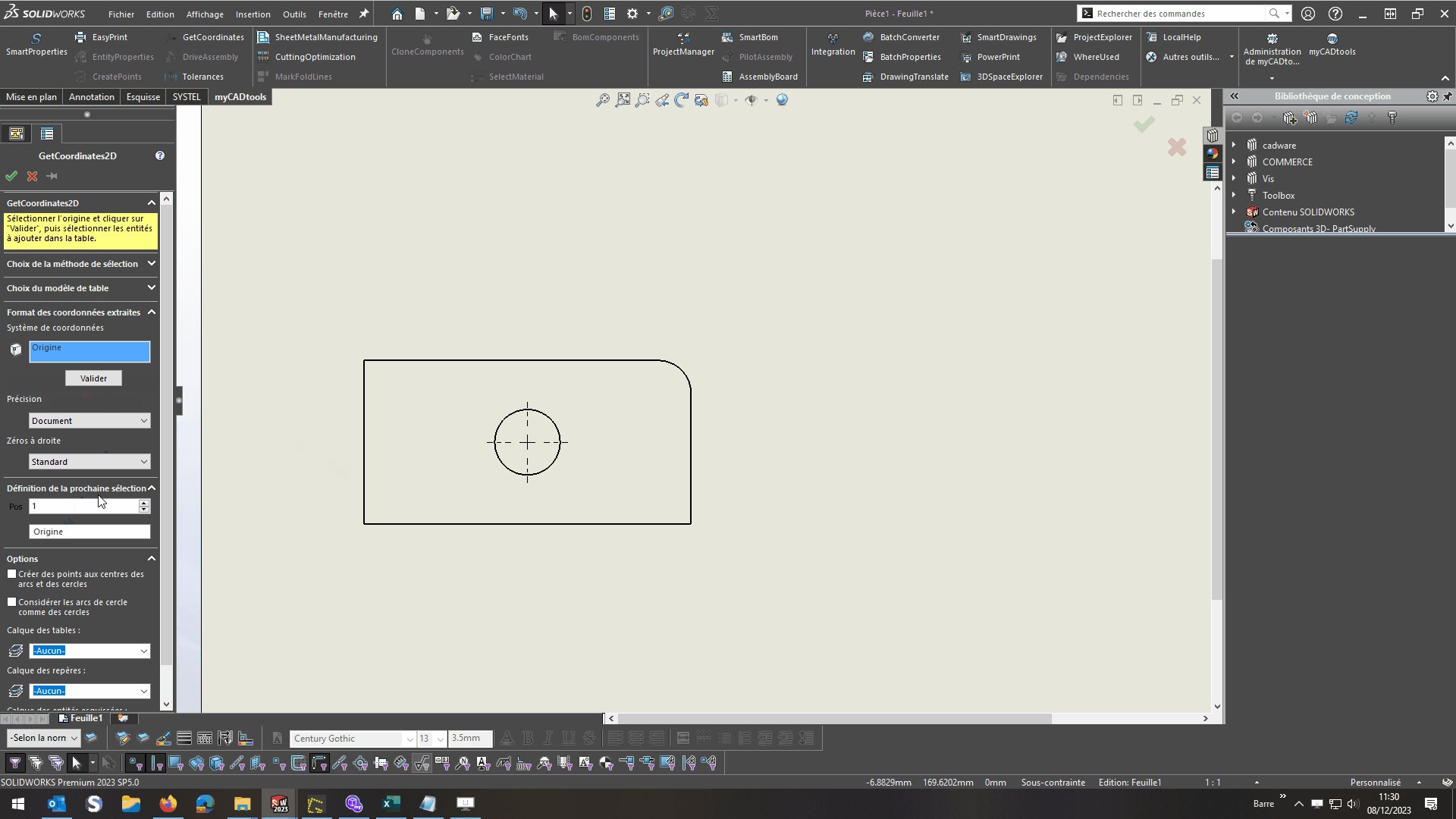
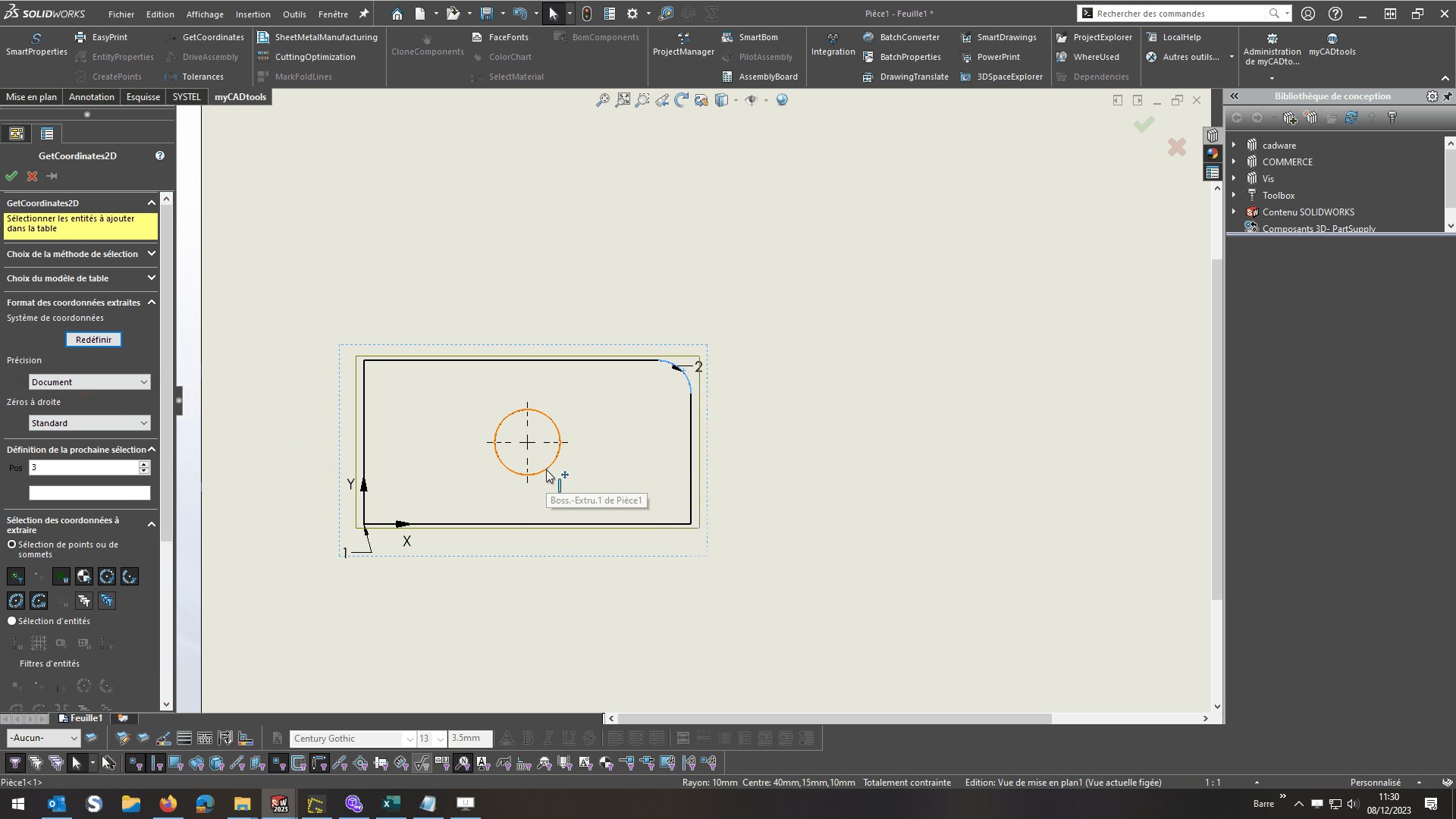
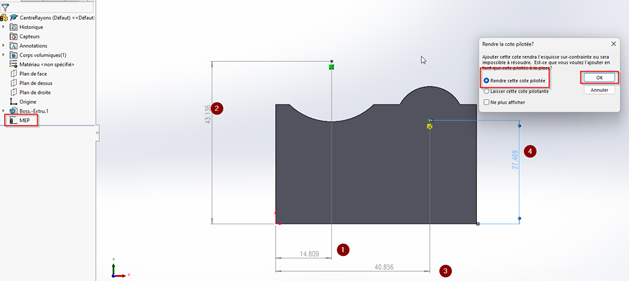
Utwórz szkic i ułóż wymiary sterowane w precyzyjnej kolejności, jeden promień na raz, pierwszy wymiar w X, drugi w Y itd.

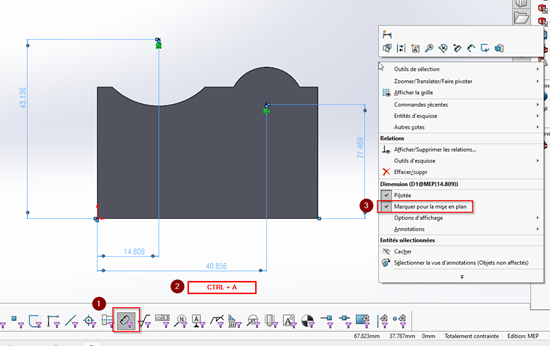
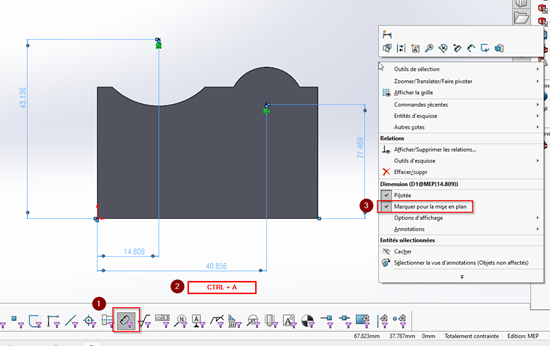
F5, filtry według wymiarów, ctrl+A, rozgraniczenie wymiarów rysunku, pozwoli to uniknąć duplikatów

Zmień nazwę szkicu (MEP) za mnie.

Szanując ten sposób robienia rzeczy, otrzymujemy pozycję X i Y promienia to:
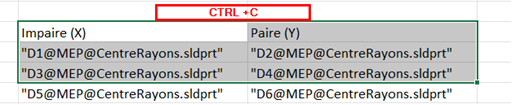
" D1@MEP@CentreRayons.sldprt " " D2@MEP@CentreRayons.sldprt "
Szkic instalacji można ukryć, nie będzie on miał wpływu na rysunek, ale jego dane będą nadal dostępne.
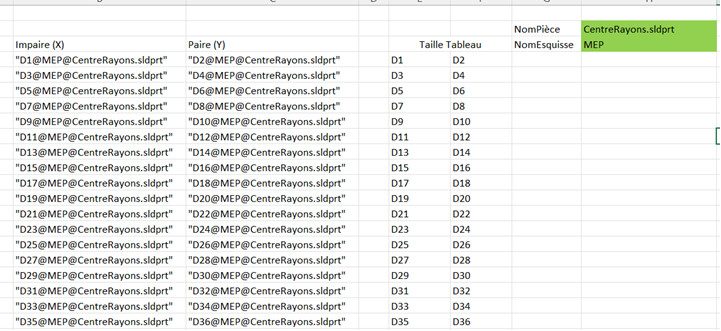
W pliku programu Excel przygotujesz nazwy zmiennych w tabeli w następujący sposób:
Zrobiłem Ci model z 2 zmiennymi, nazwą części (nazwa pliku 3D) i nazwą funkcji, tutaj MEP
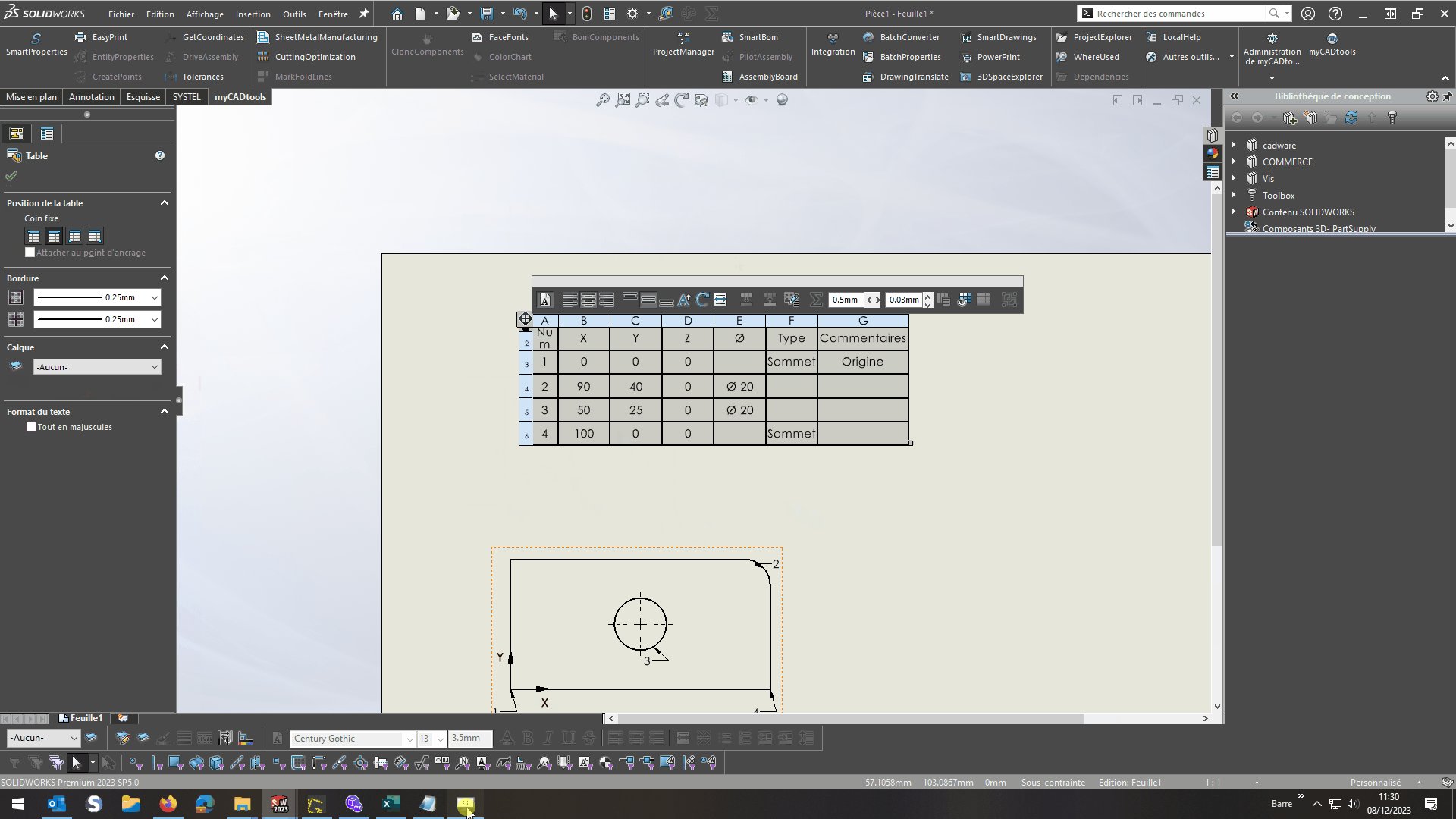
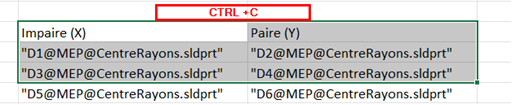
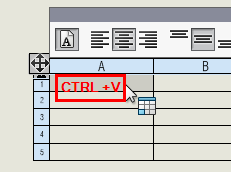
Tak więc na swoim rysunku tworzysz prostą tabelę, umieszczasz ją w żądanym rozmiarze, a następnie kopiujesz i wklejasz informacje z tabeli Excela do tabeli SW.
Tabela działa jak w Excelu, możesz skopiować wszystkie komórki na raz.

Kopiowanie i wklejanie:

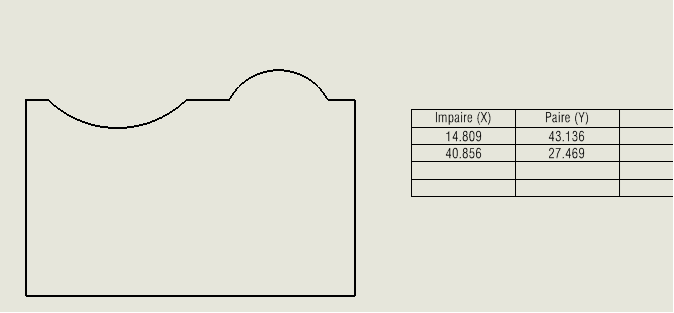
Proszę bardzo:

Zaletą jest to, że dane są czyste i dynamiczne, ale wymaga to pracy formalizacyjnej. Jesli ktos ma prostszy to jestem zainteresowany